Les tendances graphiques du web évoluent en continu, tous les graphistes le savent ! Cependant, il est possible de dresser un petit “classement” des principales tendances qui vont se dégager sur l’année 2020. Prêts pour votre dose d’inspiration ? C’est parti !
Comment sont définies les tendances graphiques du web ?
Parfois, il est compliqué d’expliquer les tendances. C’est valable dans tous les domaines. Comment expliquez-vous que la banane à porter autour de la taille ait été à la mode dans les années 90 ? Nous ne l’expliquons pas non plus. Mais souvent, sur le web, les tendances graphiques sur le web sont définies par la technologie ! En effet, en fonction des nouveaux frameworks et design systems, de nouveaux styles de User Interface (Interface Utilisateur) émergent.
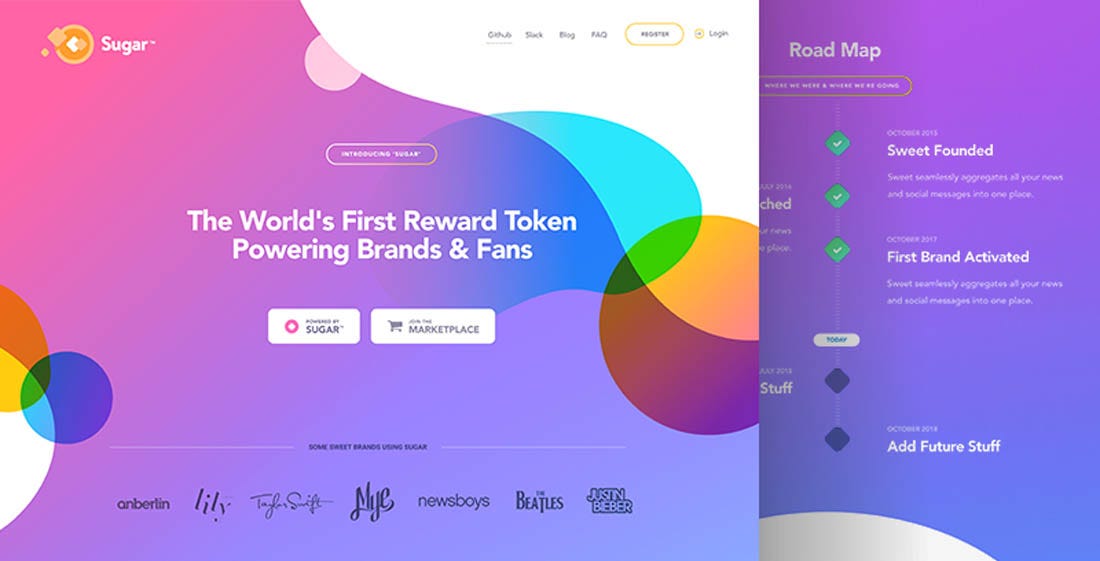
Des formes rondes et angles arrondis
Le design des sites web et des applications va aller vers des angles plus arrondis et des formes plus rondes. Pourquoi ? Car plusieurs design systems comme Google Material préconisent ces utilisations. Mais surtout, les appareils mobiles sont de plus en plus arrondis. Les téléphones les plus utilisés du marché et leurs interface arborent maintenant des designs moins anguleux.
Il faut donc se fondre dans la masse et adopter un design qui s’en rapproche, afin d’épouser les angles des appareils.

Landing Page de Sugar
Des typographies surdimensionnées
Des études ont montré que plus les titres d’un site web étaient grands, plus les visiteurs restaient longtemps dessus. Le contraste de ces titres avec le reste du site est très important également. Nous allons donc pouvoir observer en 2020 des sites webs avec des titres plus gros, indiquant des messages plus forts.
C’est beau et ça interpelle, on a donc toutes les raisons de croire que cela va percer dans les prochains mois ! On peut d’ailleurs voir plusieurs sites webs faire usage de ces énormes titres et rentrer dans les tendances graphiques du web.

Site de nuage.com
Des mises en page asymétriques
Les sites webs sont de moins en moins rangés par simples blocs. On oublie les systèmes de grilles et on passe à un type de design beaucoup plus dispersé. Ceci est expliqué par l’envie des designers et des entreprises d’attirer l’oeil sur certains messages.
Ces mises en page asymétriques vont également créer de grands espaces vides, afin de recentrer l’oeil de l’utilisateur sur les informations capitales. On va aussi voir émerger des éléments en superposition. Cela laisse plein de place pour l’imagination et la folie des designers, pas sûr que les développeurs apprécient en revanche…
Site de Melville
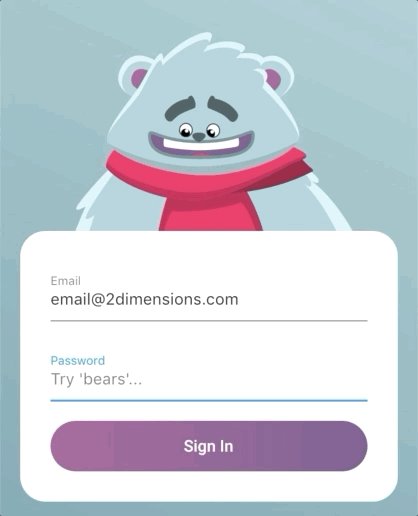
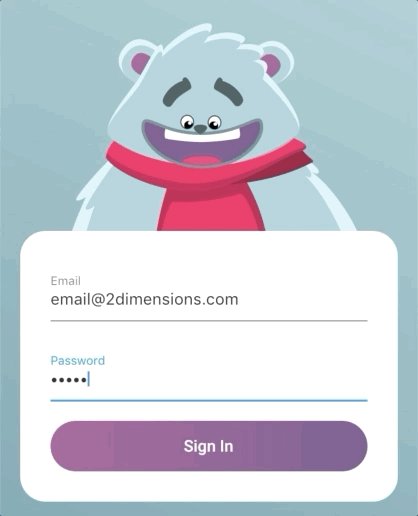
Les illustration 2D et 3D
Les photos stock ont du souci à se faire : les illustrations prennent le pouvoir. En effet, de plus en plus de webdesigners prennent la décision d’utiliser des illustrations en 2D ou en 3D dans leur site web afin de créer de l’empathie.
De plus, les illustrations permettent de représenter tout et n’importe quoi. Ceci est donc très utile dans le domaine des services et pour les SAAS (Software as a Service). D’une idée très simple ou en passant par les plus complexes, il est possible de représenter tout et n’importe quoi avec des illustrations !
Site de Sellsy
Animations de scroll
Voici une évolution qui est rendue possible uniquement grâce à la technologie. Les animations de scroll (au défilement) s’imposent dans le paysage des tendances graphiques du web.
De gauche à droite, de haut en bas, animations immersives… Les possibilités d’animation sont infinies. Cela permet de créer des sites web beaucoup plus interactifs et immersifs, un peu comme si un film d’animation se déroulait devant vous.
Landing page pour le nouveau MacBook Pro
Micro-interactions et animations
Des animations très subtiles et de plus en plus élaborées vont faire leur apparition pour vous montrer des images, des boutons ou des textes…
Ces animations vont permettre de mettre en avant des parties d’un site web, surtout les éléments cliquables. Il est donc intéressant de les utiliser afin de diriger les utilisateurs vers les endroits que vous souhaitez sur votre site web.

Le storytelling
Cela fait plusieurs années que l’on parle de storytelling, et ce mode de communication prend de plus en plus d’ampleur. Pour faire court, le storytelling veut transformer chaque message en histoire. On passe donc à un mode de communication plus direct et inclusif.
Ceci doit être mis en avant à travers l’interface et le choix des polices, mais surtout dans la manière d’écrire et d’interpeller votre audience.
Les couleurs responsive
Au lieu d’avoir une seule couleur et de l’utiliser partout sur son site, les entreprises adoptent de plus en plus des couleurs qui font écho au contexte de chacune de leurs pages. Cela permet d’apporter de la variété et d’adapter les couleurs en fonction du contenu que vous proposez.
De grandes entreprises telles que Facebook viennent tout juste d’adopter des codes couleurs changeants, en fonction de leurs applications ou bien du contexte dans lequel elles évoluent.

Designs minimalistes
Parmi les tendances graphiques sur le web en 2020, une tendance vient s’affirmer : les sites web minimalistes. Ceci est principalement dû à deux facteurs : l’optimisation du temps de chargement des pages web et l’augmentation de la part de navigateurs mobile sur les sites web.
Un design minimaliste est aussi garant d’une meilleure lisibilité des informations que l’on communique. Ce style minimaliste s’accompagne d’une utilisation de photos plus léchées et simples visuellement. De ce fait, on met un peu plus l’accent sur la beauté de certains produits ou bien la simplicité des services. Cette tendance arrive de plus en plus fort en 2020.
Site web de Tesla
Réalité augmentée et réalité virtuelle comme futures tendances graphiques du web
Il y a quelques années, les casques de réalité virtuelle ont été moqués. Aujourd’hui, ils reviennent en force. Non seulement dans l’univers du jeu, mais aussi dans d’autres domaines : l’architecture, le design… Mais il n’y a pas qu’eux, nos écrans téléphones et nos ordinateurs peuvent eux aussi devenir des générateurs d’expériences mêlant la réalité au virtuel. Il faut de plus en plus considérer le fait que nos écrans seront de moins en moins plats, mais de plus en plus sphériques avec le développement de la réalité virtuelle.
Il est donc possible que certaines applications ou certains sites webs fassent appel à ce type de technologie, puisque nos téléphones deviennent de plus en plus puissants. Par exemple, Ikea a sorti il y a plusieurs mois déjà une application permettant de visualiser ses meubles au sein de votre appartement de votre maison. Intéressant non ?
Imaginez les possibilités en e-commerce, elles sont infinies ! Mais évidemment, ce n’est pas encore à la portée de tous, seuls quelques grands groupes se sont offerts ce genre de technologies très onéreuses.
En conclusion, que retenir de ces tendances graphiques sur le web en 2020 ?
Appliquer toutes ces tendances à la fois relèverait du parcours du combattant. Notre conseil est de retenir uniquement celles qui vous paraissent pertinentes pour votre activité et votre développement.
Si vous avez des questions concernant notre article, ou tout simplement envie de vous développer sur le web : contactez-nous !